Draw My Today - AI Picture Diary
Table of Contents
We share the story of developing the “Draw My Today - AI Picture Diary” service.
👉 한국어 버전
Draw My Today - AI Picture Diary
AI-based emotional diary app that artistically records daily life
👉 Android : Link
👉 iOS: Link
Draw My Today - AI Picture Diary is a service that was developed over 6 months by a team of 5 members. It creates a unique picture diary using artificial intelligence (AI), which is based on the emotions and stories entered by the user.
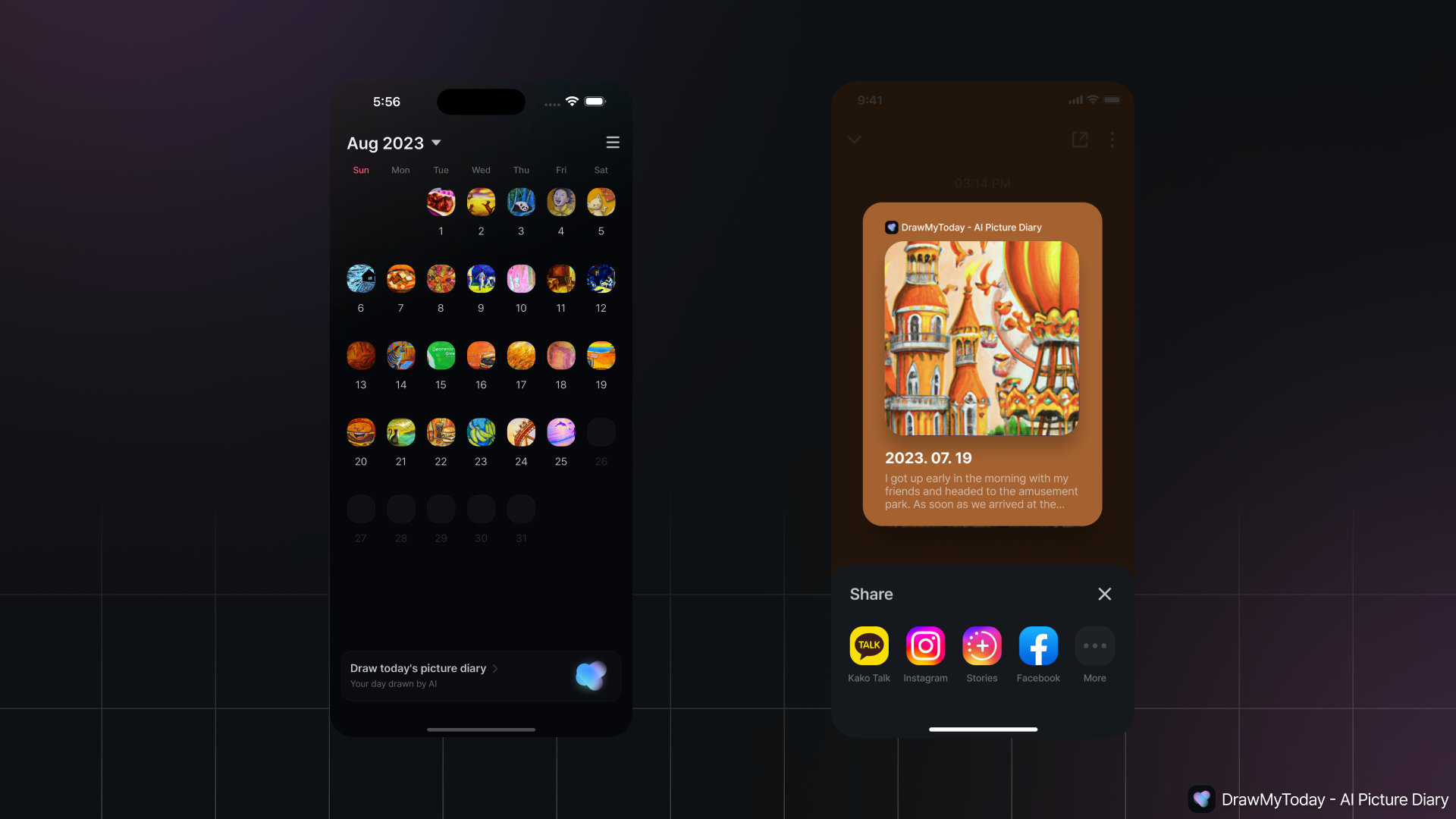
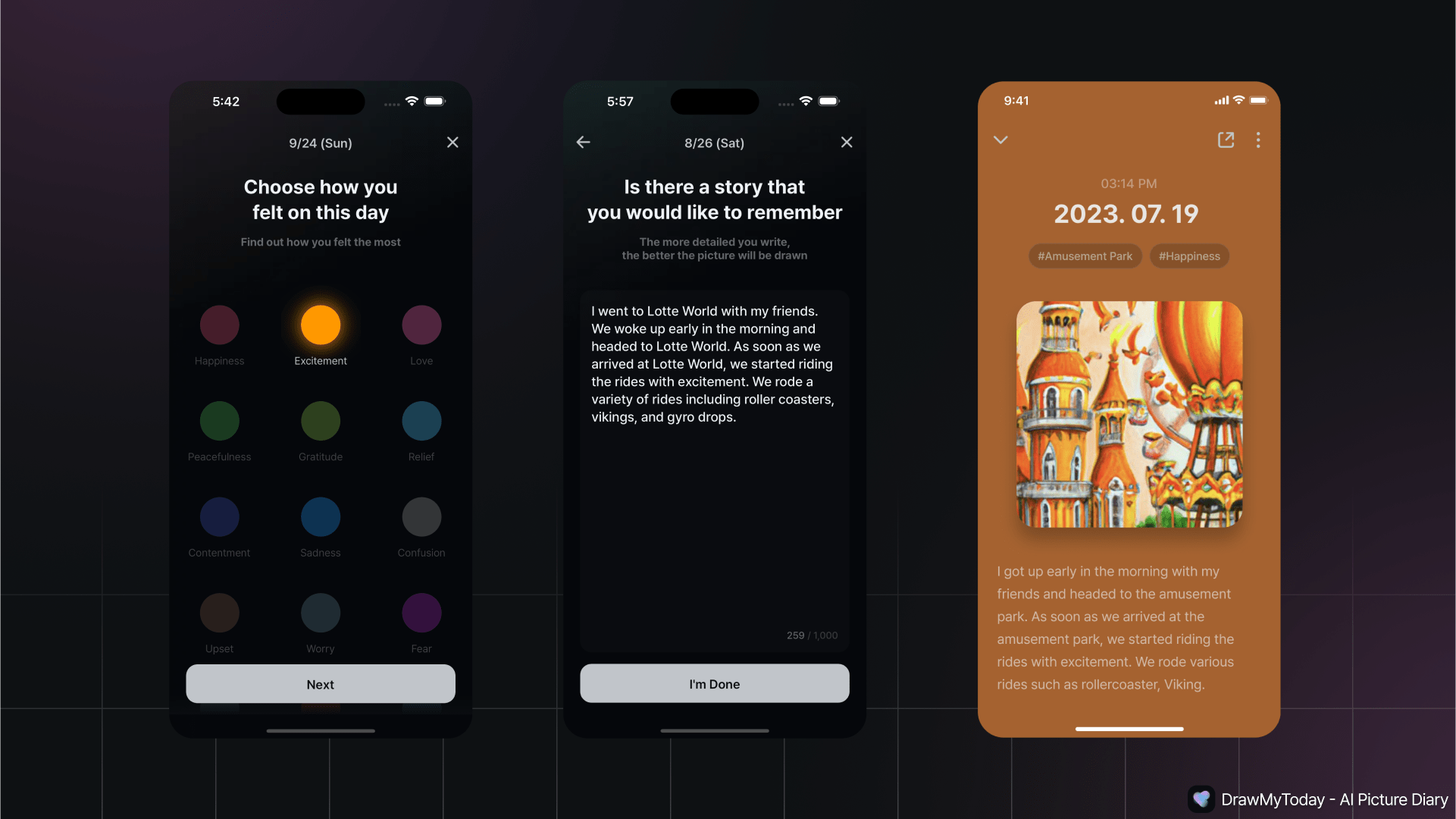
 The design is crafted for easy utilization in a one-page, one-task format, ensuring user-friendly access.
The design is crafted for easy utilization in a one-page, one-task format, ensuring user-friendly access.Everyday emotions and experiences are expressed in colors and images, which can also be used as an attractive mood tracker. Users can recreate images as they wish and share images they like by posting them on social media.
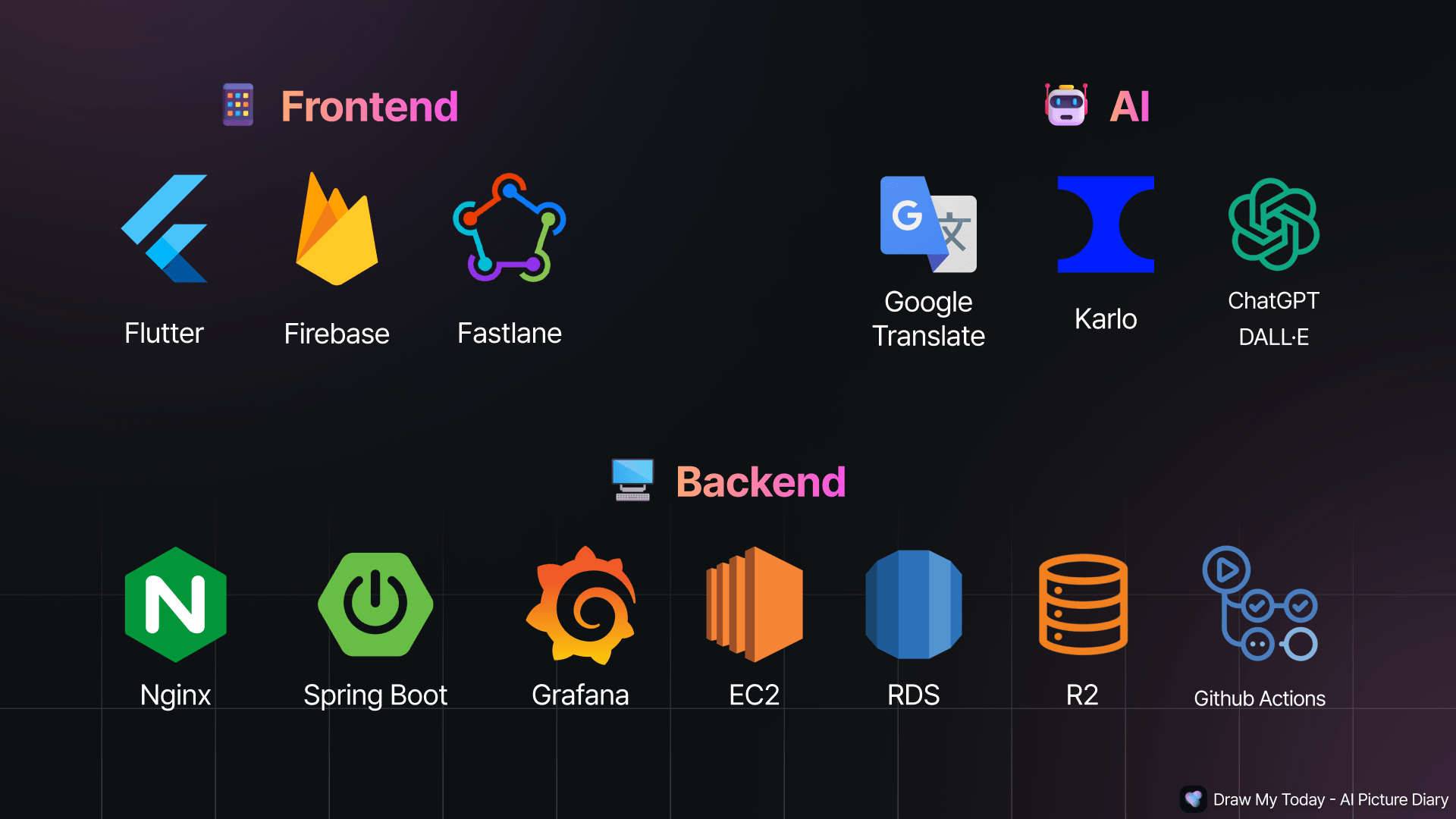
Technology Stack
Flutter
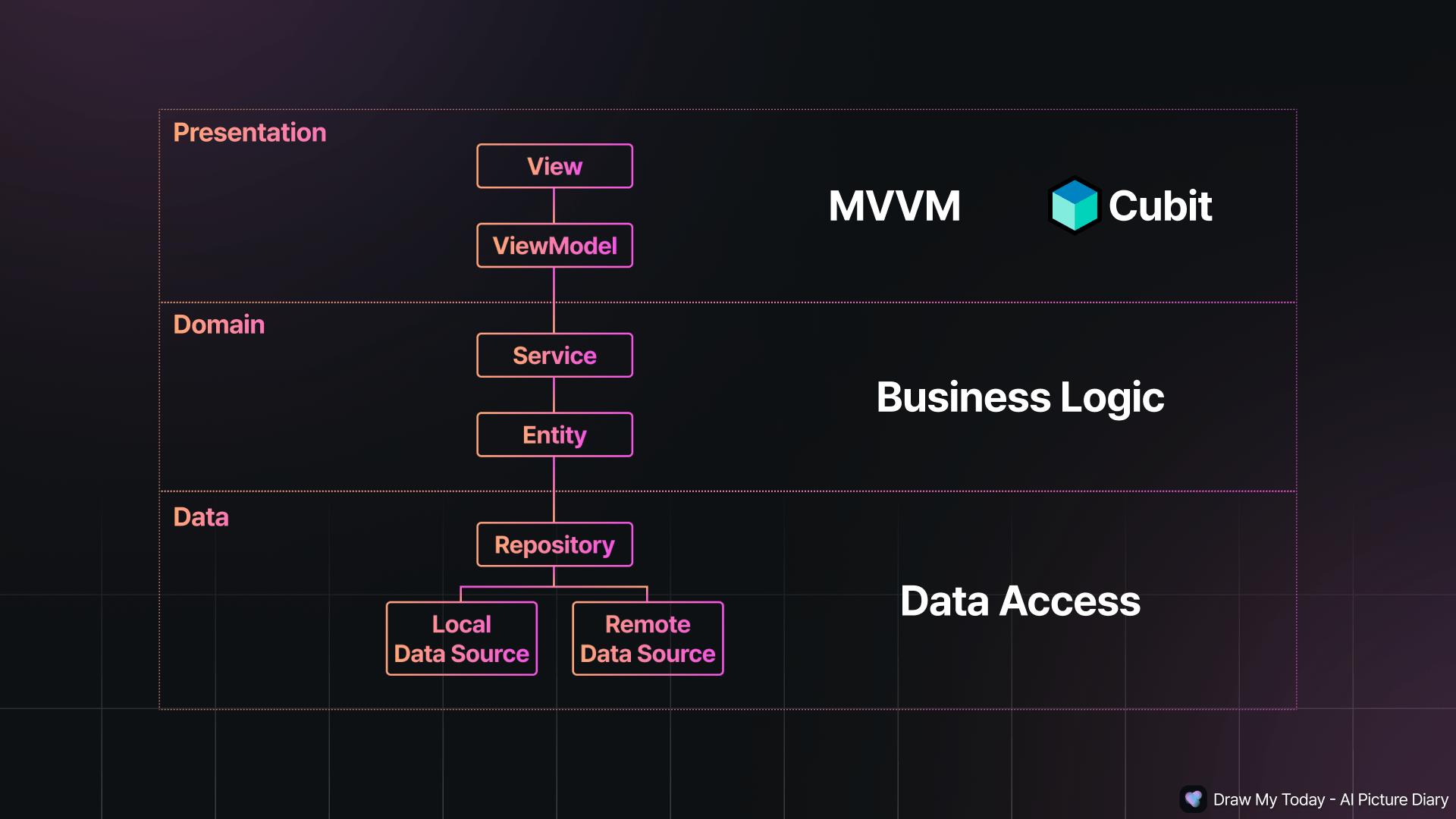
The backend team prioritized the implementation of Apple and Google social logins. Consequently, the Flutter team conducted prompt engineering based on Firebase until the backend API became available. To facilitate the seamless replacement of Data Access logic with the backend API from Firebase in the future, the Flutter team introduced Clean Architecture to design the structure.
State management is handled using Cubit, and operations involving tasks such as extracting the average color of an image for use as a background are implemented with a Cache Layer in the Repository. This implementation aims to conserve the phone’s battery by optimizing resource-intensive operations.
Additionally, we were able to improve the completeness of the service through animation and UX improvements.
The onboarding screen consists of three pages, utilizing PageView to control the Opacity of each page. All elements smoothly appear as if touched by a brush, employing sequential application of Transition and Opacity upon their appearance.
In the diary creation screen, where image generation takes approximately 6-8 seconds, a loading screen is implemented using Lottie animations and a message based on user input to prevent user disengagement during the process.
Upon initial entry to the diary detail screen, an image rating bottom sheet appears. To ensure visibility on smaller devices, content is scrolled to prevent the image from being obscured by the bottom sheet. Additionally, swiping left or right allows easy navigation to diaries of different dates. Dynamic creation of a PageView enables the loading of previous or next month’s diaries during swiping, taking advantage of the paginated handling of the diary list API on a monthly basis.
Backend
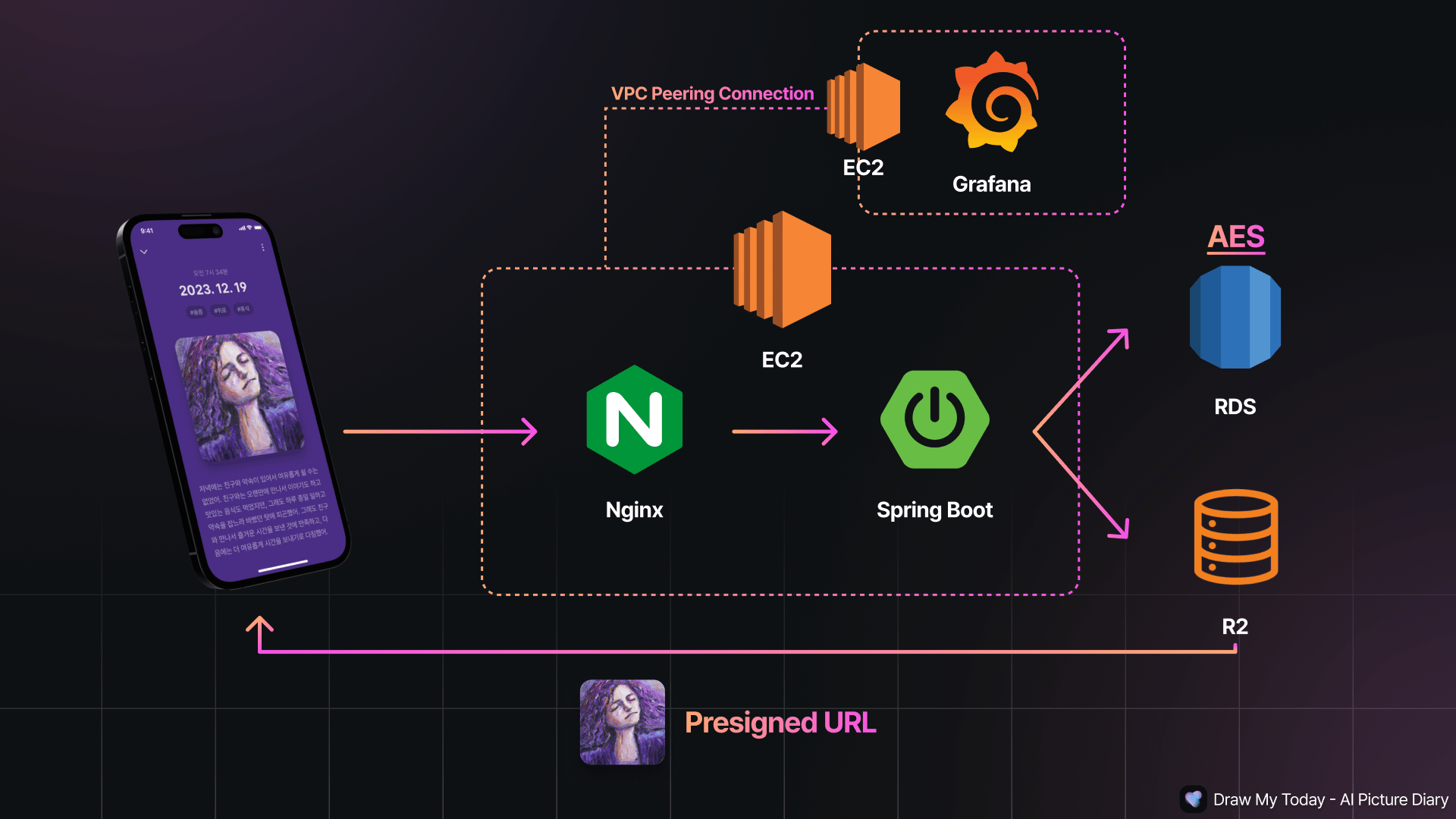
The backend team prioritizes service security by encrypting all diaries using AES before storage. Additionally, to control access to images strictly within a limited timeframe, Presigned URLs are utilized. For ensuring a stable service, a monitoring system based on Grafana has been established.
Code quality is maintained through code reviews and the inclusion of test codes. The entire codebase is operated as open source, allowing progress tracking through the provided link.
PromptEngineering
To enhance prompts, clear goals must be defined. Without clear goals, it is challenging to discern whether improvements are being made or not.
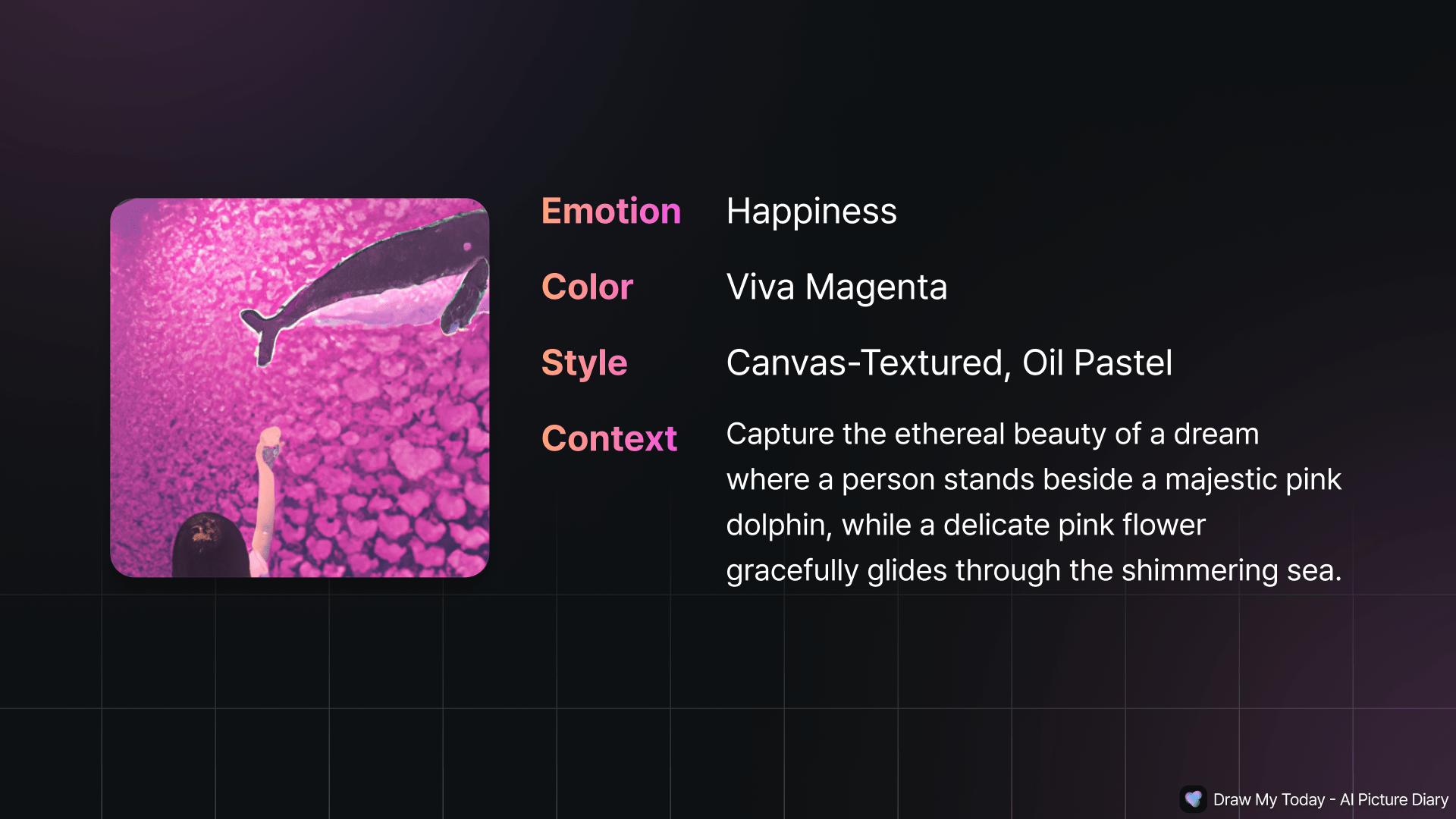
For this project, the primary goal is to create images that evoke the emotions selected by the user. While searching for prompts on the DALL·E website, it was found that the results obtained from the DALL·E API did not consistently match those achieved with the same prompts, making it necessary to create a testing environment within the app. This allowed the identification of prompts that worked well with the API model.
Subsequently, the secondary goal is to incorporate the context of the diary content into the images. However, processing natural language diaries using conventional programming methods posed numerous challenges due to a multitude of exceptions. To address this, ChatGPT was introduced to tune the diaries into prompts, successfully achieving the second goal.
Since generative AI can significantly impact the service with just one strange response, a substantial amount of time and effort in prompt engineering is invested in controlling AI.
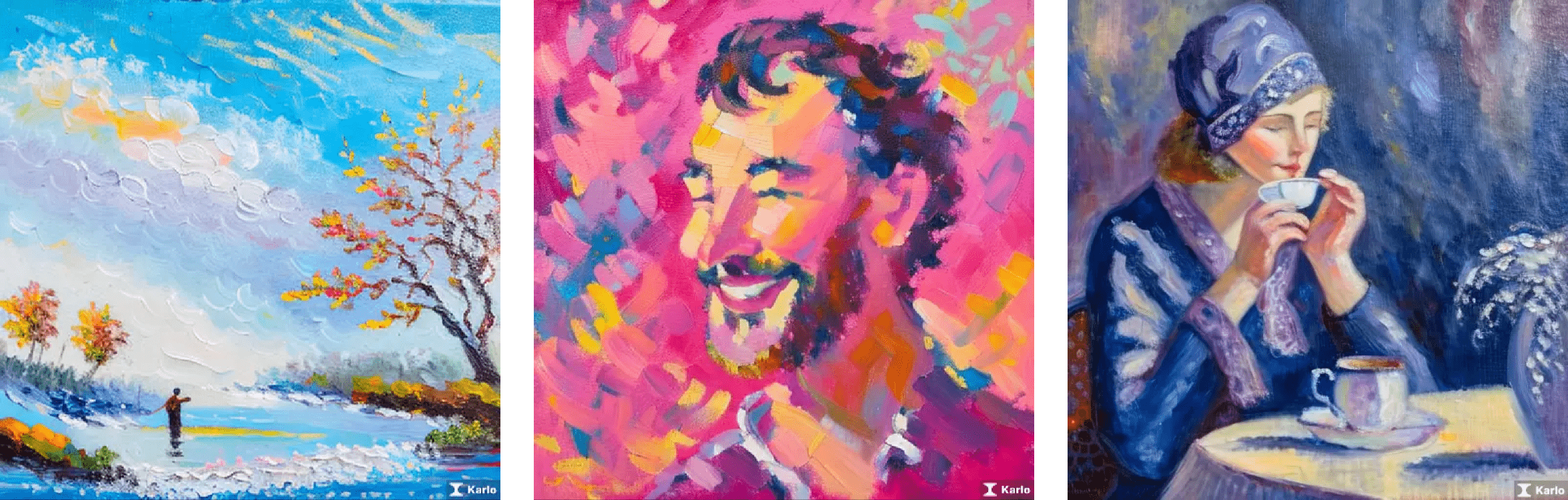
The initial DALL·E lacked support for Negative Prompt, leading to exploration of alternatives such as Stable Diffusion and Karlo. Currently, the service utilizes Karlo, which offers free usage up to a certain limit, supporting both Negative Prompt and parameter tuning. Prompt engineering with Karlo can be easily tested on the karlo.ai website.
Future plans involve implementing the ability to customize various artistic styles and characters. Karlo provides a quantitative metric for NSFW (Not Safe For Work) content, and building a system to collect both control and target variables quantitatively will further enhance prompt engineering based on data.
As of September 30, 2024, the provision of Karlo API will end and it is now serviced as Stable Diffusion.
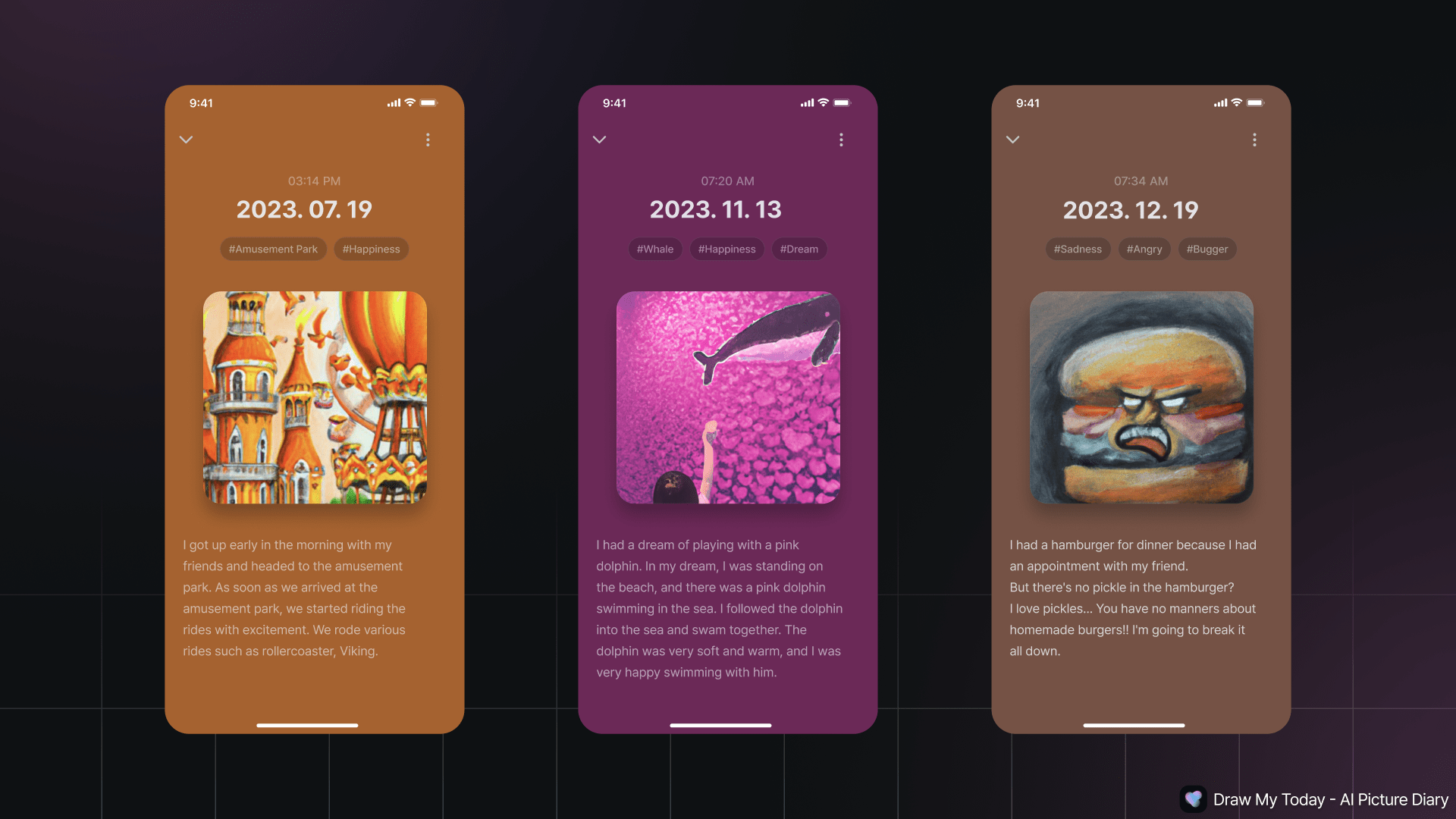
Demo
Finish
In this project, while there were many challenges in prompt engineering, we successfully achieved a consistent generation of images with a brush-like touch, capturing a sense of artistic coherence.
Draw My Today - AI Picture Diary service will continue to be offered as long as.
We’ve hidden a game as an Easter egg within the app. if you find it, please let us know in the comments! 🥚
👉 Android : Download Link
👉 iOS : Download Link
👉 Presentation : Link.
👉 Backend Github : Link