오늘 하루를 그려줘 - AI 그림 일기
목차
“오늘 하루를 그려줘 - AI 그림 일기” 서비스를 개발한 이야기를 공유합니다.
👉 English Version
오늘 하루를 그려줘 - AI 그림 일기
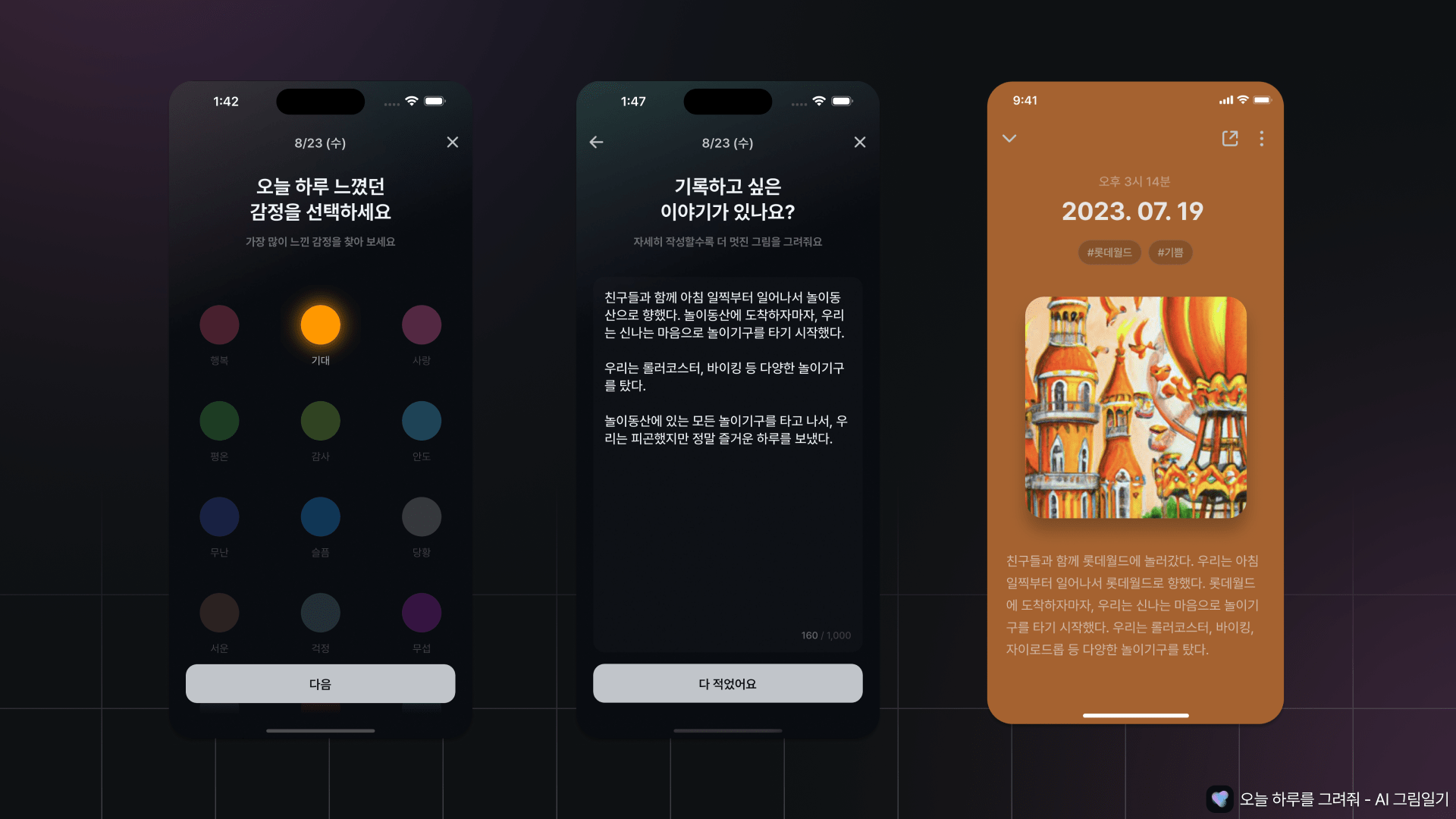
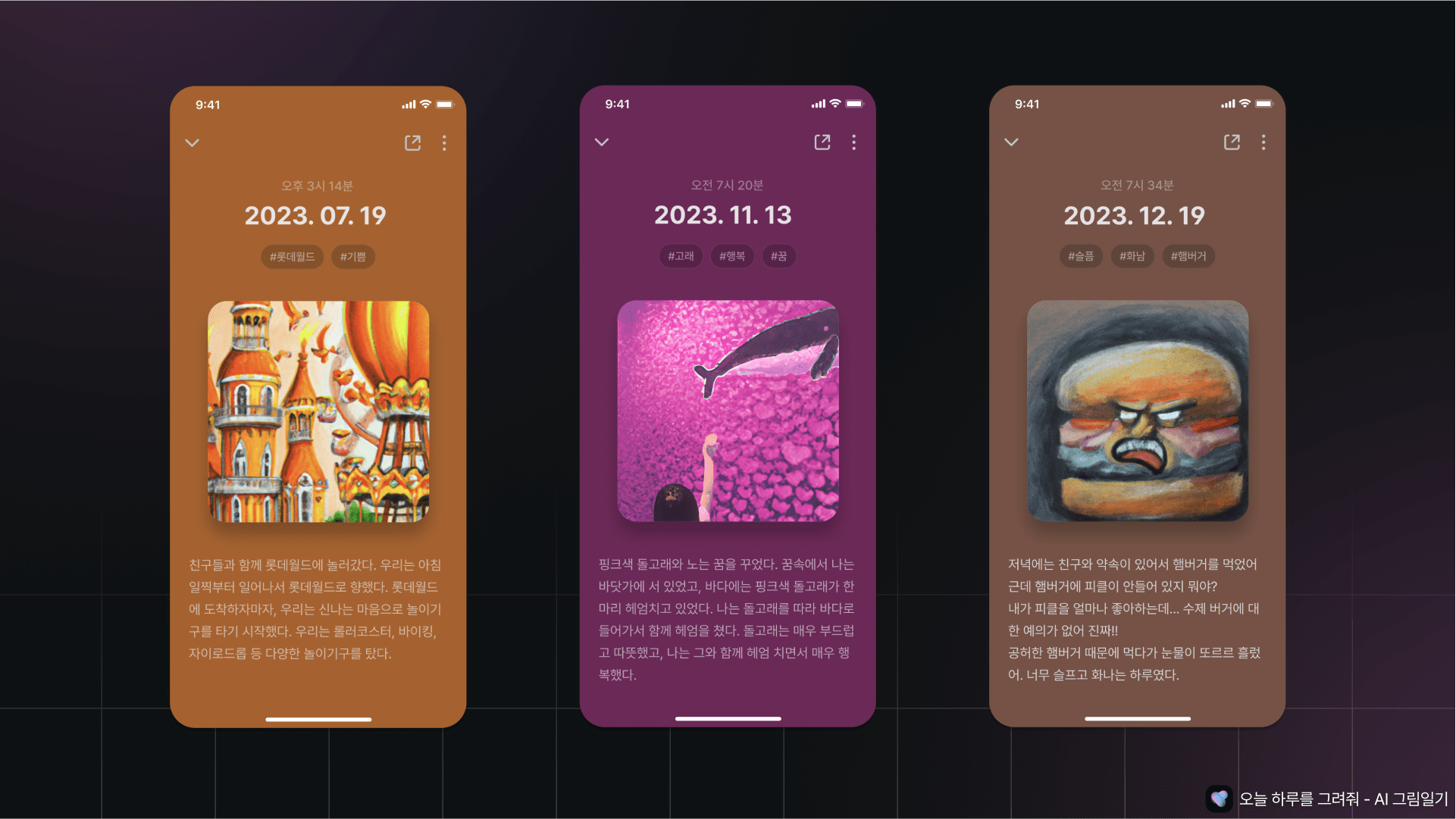
오늘 하루를 그려줘 - AI 그림 일기는 Prography 8기에서 만난 5명의 팀원들과 6개월간 개발하였으며, 사용자가 입력한 감정과 이야기를 토대로 AI가 개성 넘치는 그림 일기를 생성해주는 서비스입니다.
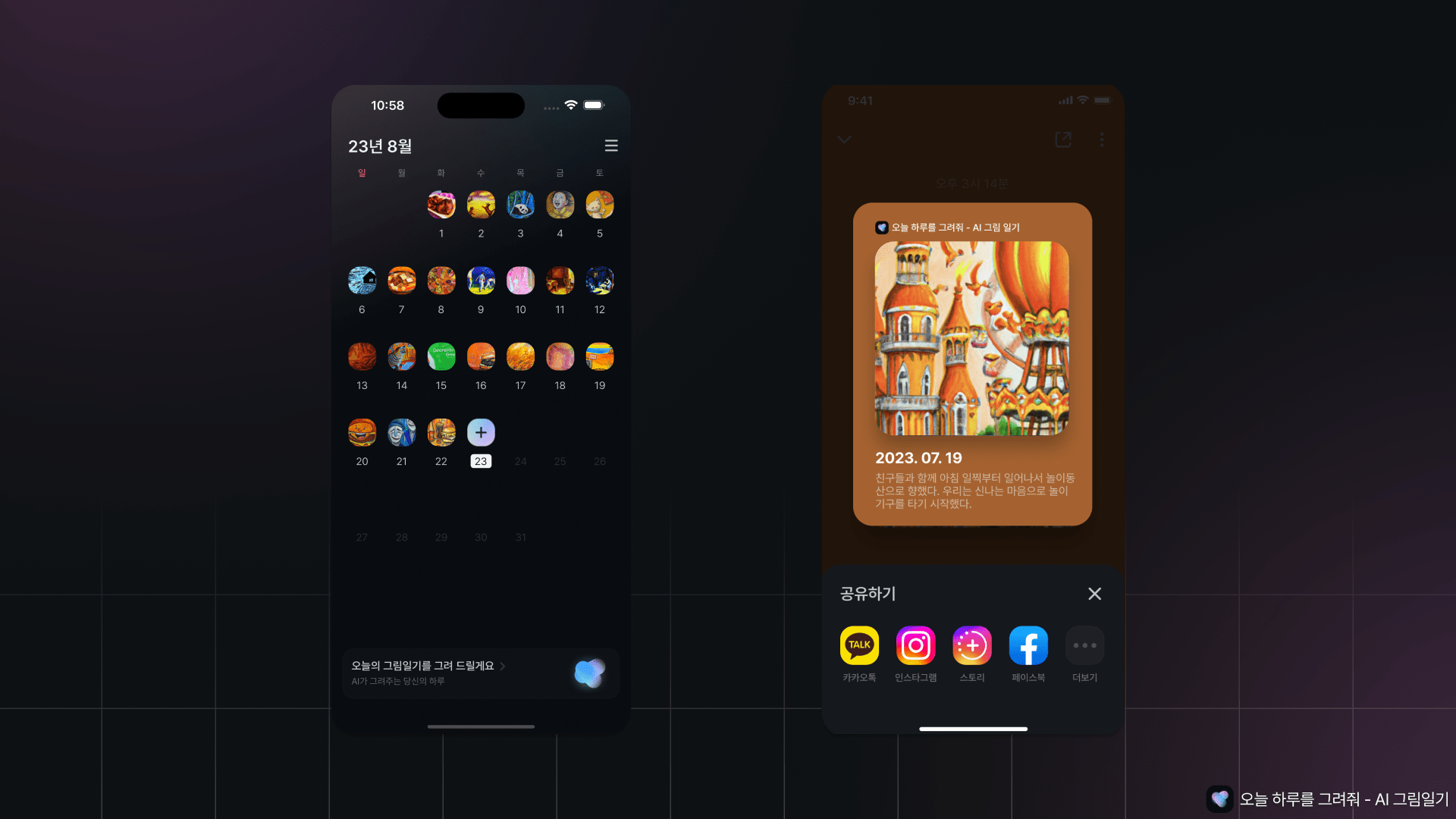
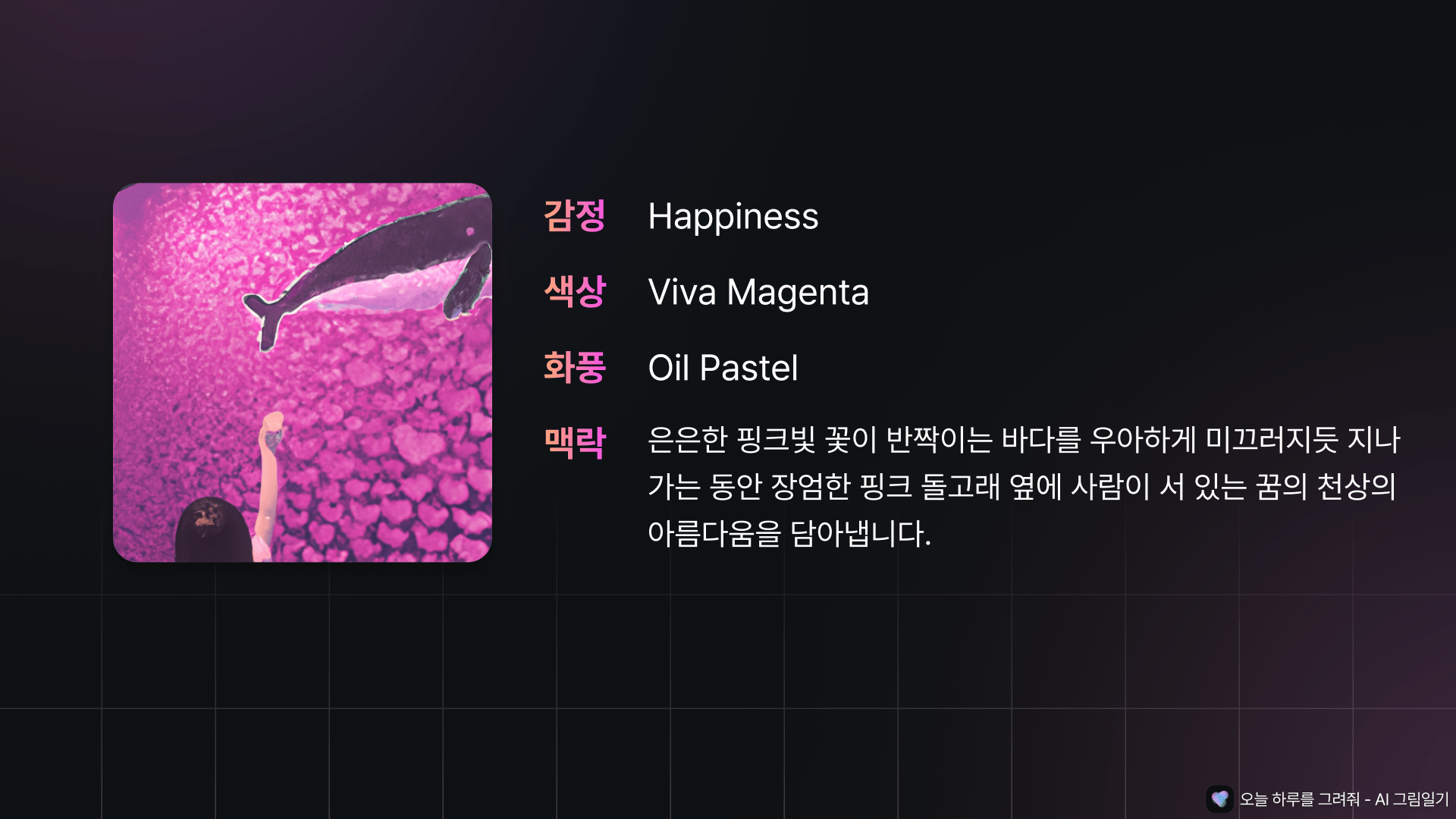
매일의 감정과 경험이 색감과 이미지로 표현되며 이를 매력적인 무드 트래커로도 활용할 수 있습니다. 사용자는 이미지를 원하는 대로 재생성할 수 있으며, 마음에 드는 이미지를 SNS에 게시하여 공유할 수 있습니다.
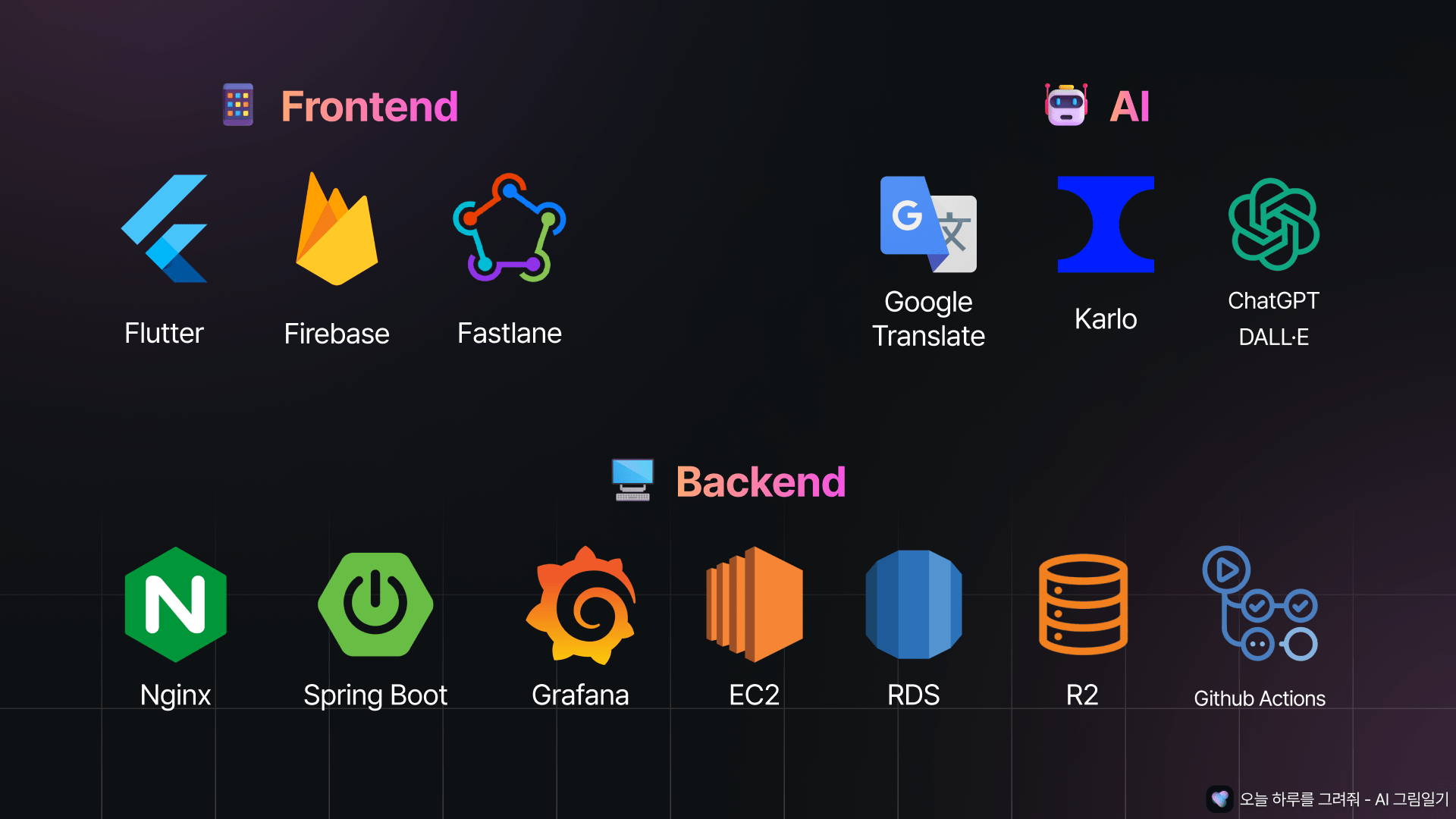
기술 스택
Flutter
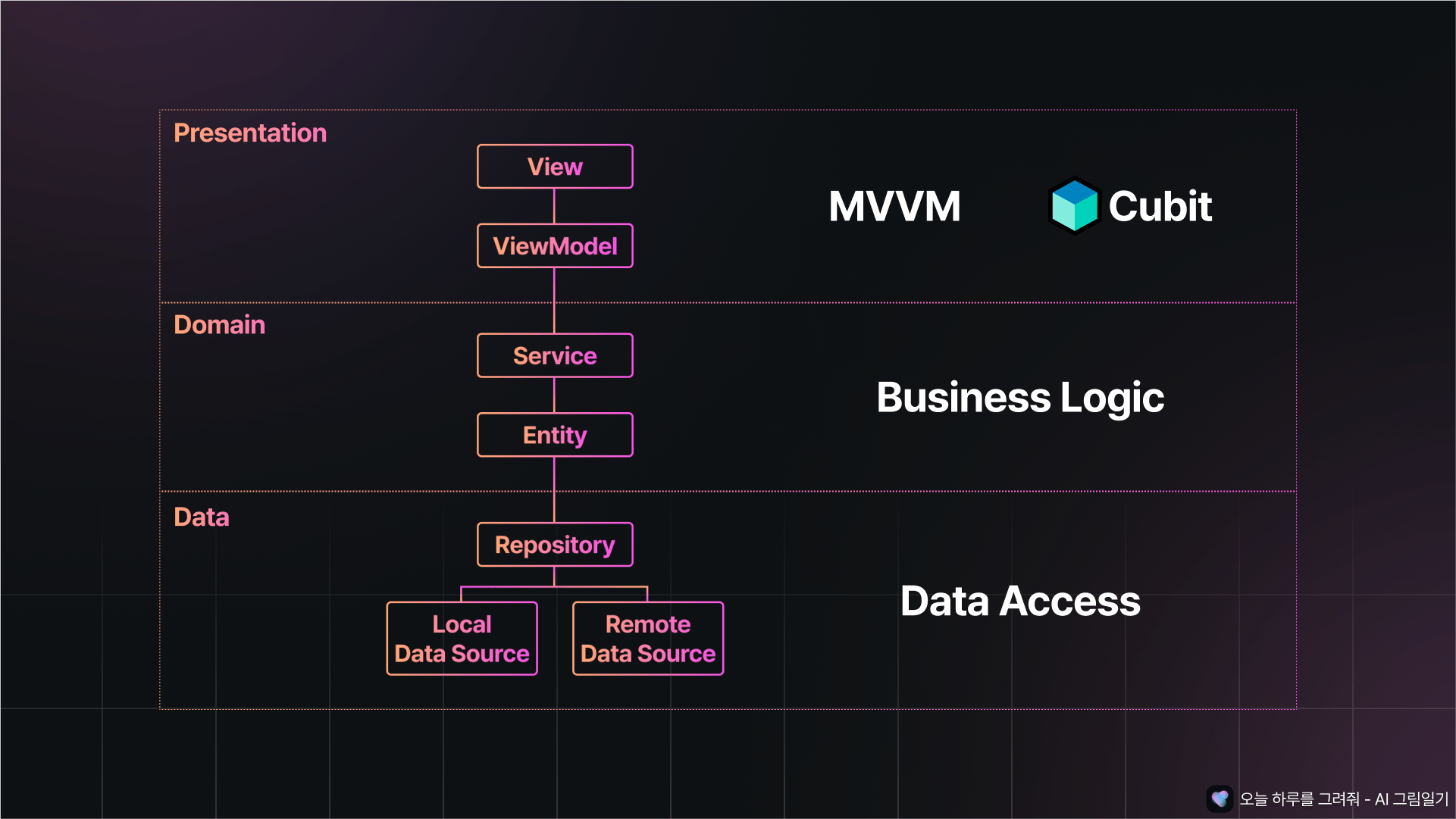
백엔드 파트에선 Apple과 Google 소셜 로그인을 먼저 구축하고 있었기에 백엔드 API가 나오기 전까진 Firebase 기반으로 프롬프트 엔지니어링을 진행하였습니다. 향후 Firebase에서 백엔드 API로 Data Access 로직을 손쉽게 교체할 수 있도록 Clean Architecture를 도입하여 구조를 설계하였습니다.
상태 관리는 Cubit을 활용하였으며, 이미지의 평균 색상을 추출하여 배경으로 사용하는 등의 연산이 많이 필요한 작업들은 Repository에 Cache Layer를 추가하여 소중한 휴대폰의 배터리를 아끼도록 구현하였습니다.
또한 애니메이션과 UX 개선 작업을 통해 서비스의 완성도를 높일 수 있었습니다.
온보딩 화면은 총 세 페이지로 이루어져 있으며 PageView를 이용하여 각 페이지의 Opacity를 조절하였고, 모든 항목들은 화면에 나타날 때 Transition과 Opacity를 순차적으로 적용하여 붓으로 터치하듯 부드럽게 나타나도록 구현하였습니다.
일기 생성 화면에선 이미지를 생성하는데 6~8초 가량 시간이 소요되므로 유저가 중간이 이탈하지 않도록 Lottie 애니메이션과 사용자 입력값에 기반한 문구로 로딩 화면을 구현하였습니다.
일기 상세 화면에 처음 진입하는 경우 이미지 평가 바텀시트가 나타나는데, 크기가 작은 디바이스에서 이미지가 바텀 시트에 가려지지 않도록 컨텐츠를 스크롤하였습니다. 또한 좌우로 스와이프하여 다른 날짜의 일기로 손쉽게 이동할 수 있도록 구현하였는데, 월 단위로 일기 목록 API가 pagination 처리 되어 있기 때문에 스와이프시 이전 또는 다음 달 일기를 불러올 수 있도록 동적으로 PageView를 생성하도록 구현해 주었습니다.
Backend
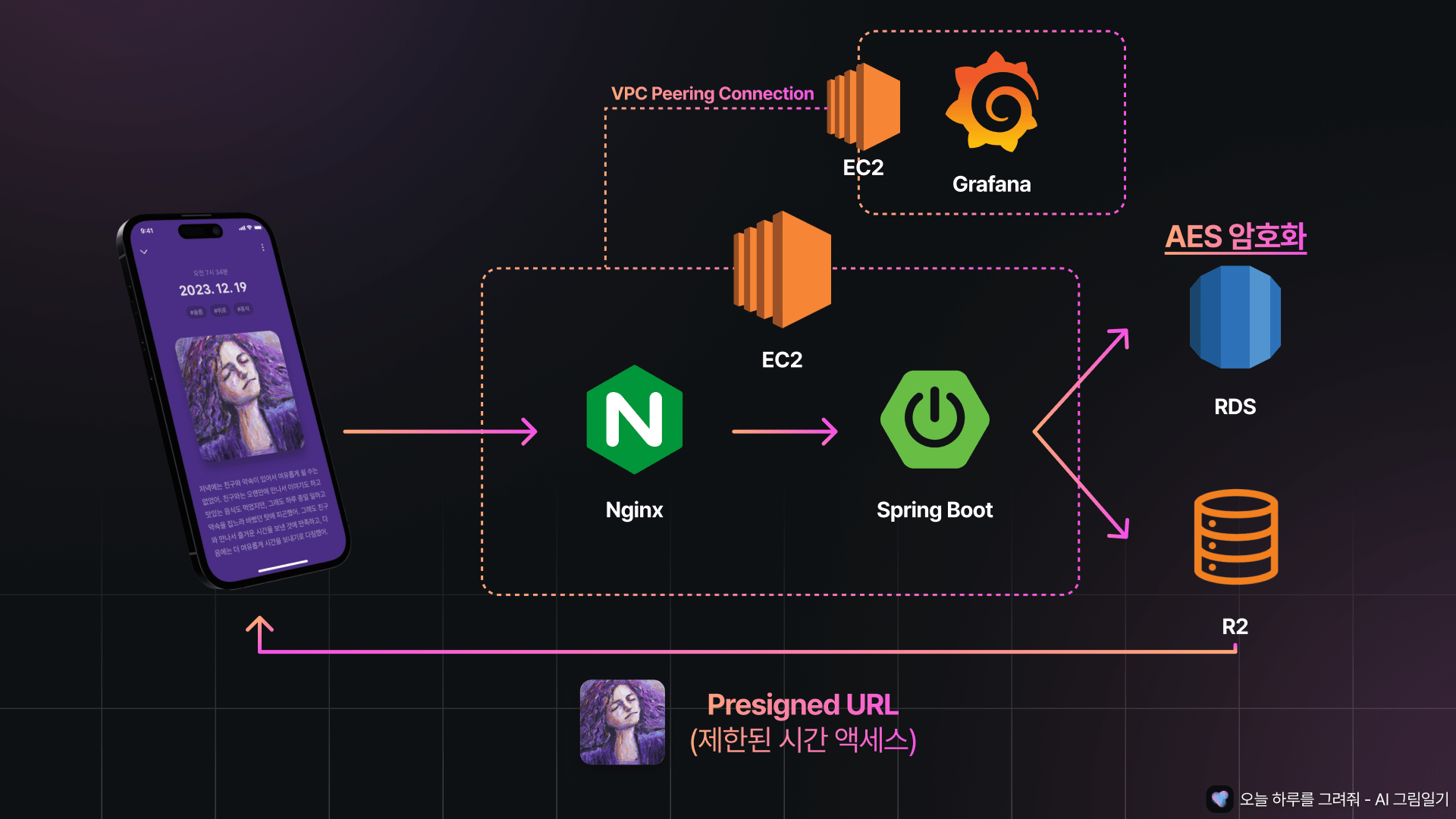
백엔드 팀은 서비스 보안을 고려하여 모든 일기를 AES로 암호화하여 저장하고 있으며, 모든 이미지들을 제한된 시간에만 접근할 수 있도록 Presigned URL 형태로 제공하고 있습니다. 그리고 안정적인 서비스를 위해 Grafana 기반 모니터링 시스템을 구축하였습니다.
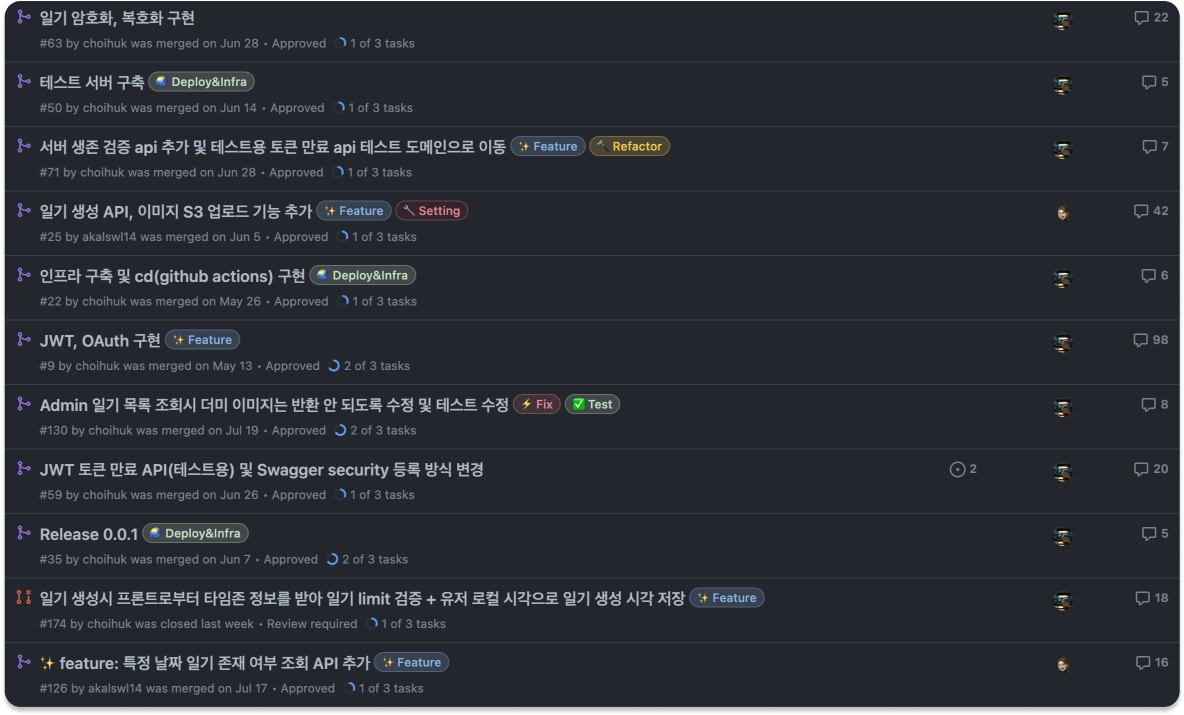
또한 코드 리뷰와 테스트 코드로 코드 품질도 관리하고 있으며, 전체 코드는 오픈 소스로 운영되고 있기에 링크에서 진행사항을 확인할 수 있습니다.
Prompt Engineering
프롬프트를 개선하려면, 달성하고자 하는 명확한 목표를 정해야 합니다. 명확한 목표가 없다면 개선이 되고 있는지 아닌지 분별할 수가 없습니다.
이번 프로젝트에선 유저가 선택한 감정이 느껴지는 이미지를 만드는 것을 1차 목표로 선정하였습니다. DALLE 웹사이트에서 원하는 결과를 얻을 수 있는 프롬프트를 찾았지만, DALLE API에선 하위 모델을 API로 제공하는지 동일한 프롬프트를 사용해도 동일한 결과가 나오지 않았습니다. 😇
그래서 앱 상에 프롬프트를 테스트할 수 있는 환경을 구축하였고, 이를 통해 API 모델에서 잘 작동하는 프롬프트를 찾을 수 있었습니다.
이후 일기 내용까지 맥락으로 그림에 반영하는 것을 2차 목표로 삼았는데, 자연어에 해당하는 일기는 기존의 프로그래밍 방식으로 처리하기에는 예외가 너무나 많았습니다. 그래서 ChatGPT를 도입하여 일기를 프롬프트로 변환하도록 튜닝하였고 이를 통해 2차 목표까지 달성할 수 있습니다.
생성형 AI는 한 번 이상한 응답을 하면 서비스에 주는 타격이 크기 때문에, 프롬프트 엔지니어링의 많은 시간과 노력이 AI를 통제하는데 들어갑니다.
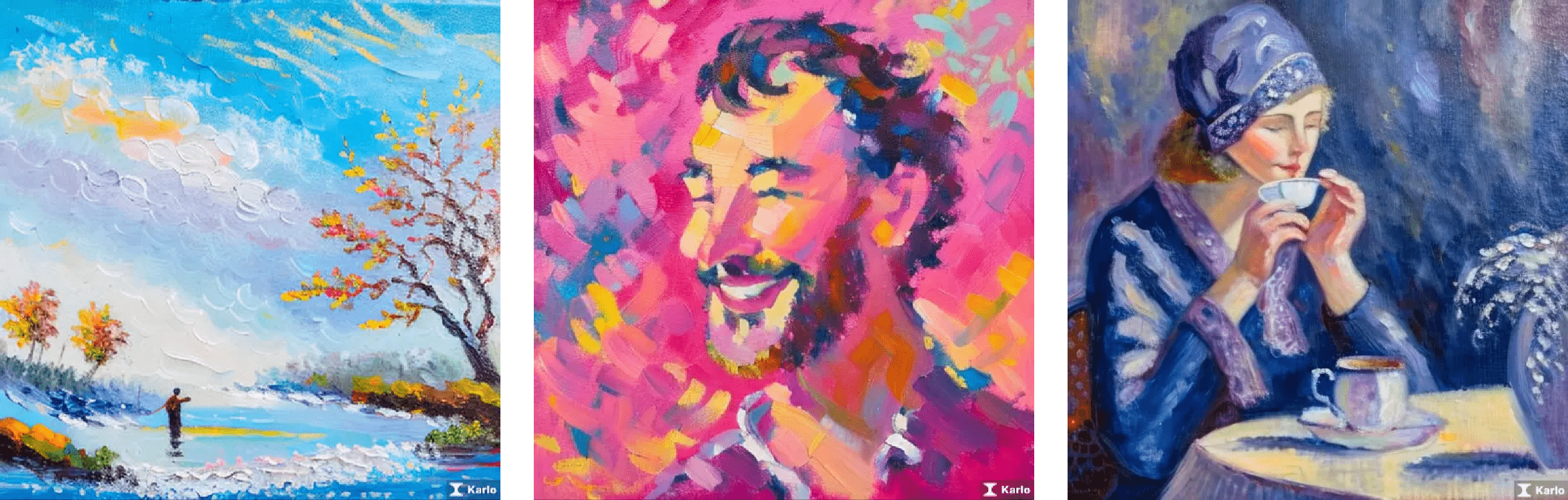
초기에 이용하던 DALLE는 Negative Prompt를 지원하지 않기 때문에 Stable Diffusion이나 Karlo를 알아보게 되었고, 현재는 일정 사용량 무료로 쓸 수 있으며 Negative Prompt 및 매개 변수 튜닝까지 가능한 Karlo로 서비스하고 있습니다. 참고로 Karlo의 Prompt Engineering은 karlo.ai 사이트에서 손쉽게 테스트할 수 있습니다.
향후에는 다양한 화풍과 등장 인물을 커스텀 할 수 있도록 구현할 예정이며, Karlo에선 NSFW(Not Safe For Work, 폭력적이거나 선정적임) 지표를 정량적으로 반환해 주는데 통제 변수 뿐만 아니라 목표 변수까지 정량적 지표로 수집할 수 있는 시스템을 구축하면 더욱 양질의 이미지를 생성할 수 있는 프롬프트 엔지니어링을 데이터 기반으로 관리할 수 있을거라 생각됩니다.
2024년 9월 30일부로 Karlo API 제공이 종료되어 지금은 Stable Diffusion으로 서비스하고 있습니다.
Demo
마무리
이번 프로젝트에서 프롬프트 엔지니어링에서 우열곡절이 많았지만 붓 터치감이 느껴지는 화풍으로 이미지를 일관성 있게 생성하는데 성공할 수 있었습니다.
Prography 8기로 팀원들을 만났지만 오늘 하루를 그려줘 - AI 그림일기 서비스는 계속 서비스할 예정입니다.
앱 내에 이스터에그로 게임을 숨겨뒀는데, 찾으신 분은 댓글로 알려주세요 🥚
👉 Android : 다운로드 링크
👉 iOS : 다운로드 링크
👉 Presentation 링크
Backend
👉 Github : 링크