2부. Flutter 다국어 지원 - 도구 만들기
목차
Flutter 다국어 지원을 효율적으로 끝낼 수 있는 도구를 만들어 보았습니다.
👉 English Version
1부. Flutter 다국어 지원 - 준비
✔︎ 2부. Flutter 다국어 지원 - 도구 만들기
1부에서 소개한 다국어 지원시 만나는 문제들을 해결하기 위해 다음 도구들을 제작하였습니다.
- Text Balancer : 균형 잡힌 텍스트 줄 바꿈 Flutter Package.
- Flutter Translator : Flutter 다국어 지원 VSCode Extension.
- Figma Translator : 스토어 템플릿 생성 및 번역 Figma Plugin.
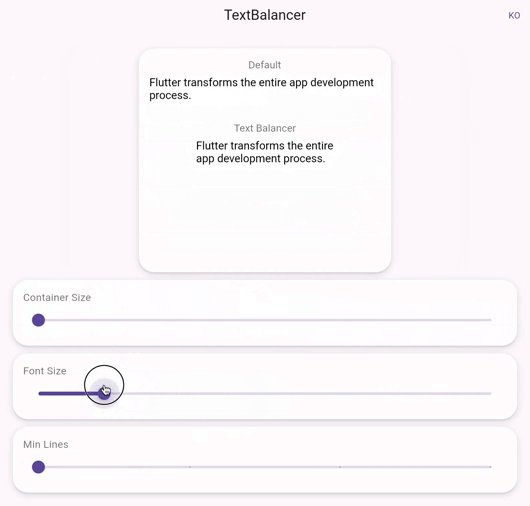
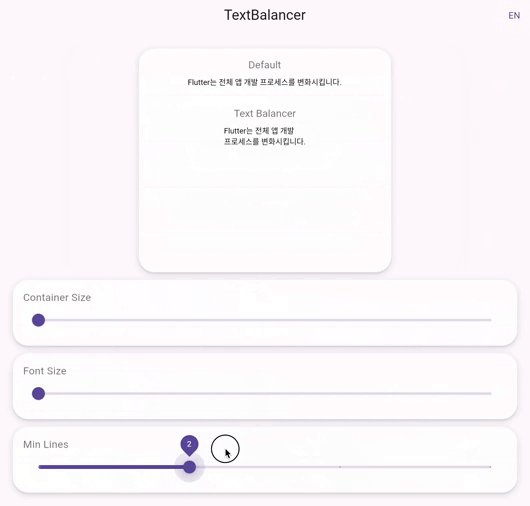
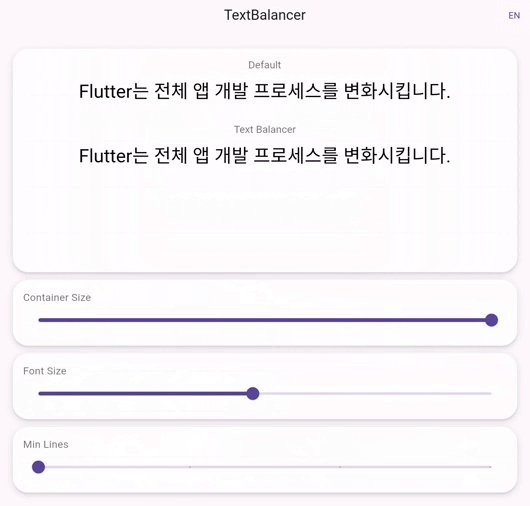
Text Balancer
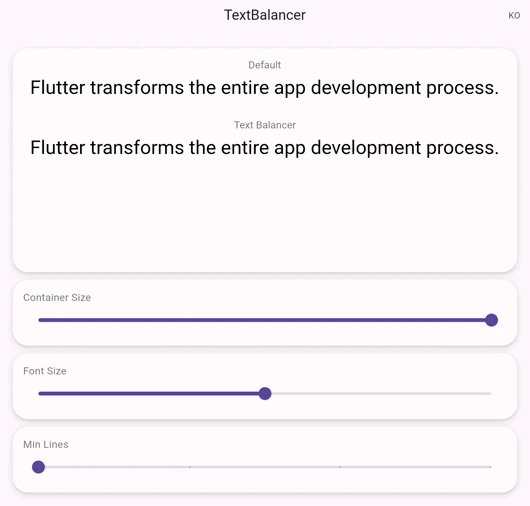
Text Balancer는 균형 잡힌 줄 바꿈을 자동으로 지원하는 Flutter 패키지입니다.
Text Balancer 패키지를 이용하면 줄 바꿈 기호를 사용하지 않아도 되므로, 텍스트 줄 바꿈 문제를 해결할 수 있습니다.
 줄 바꿈 알고리즘은 링크를 참고하였습니다.
줄 바꿈 알고리즘은 링크를 참고하였습니다.가변 폭 폰트를 지원하고, 원하는 라인수를 지정할 수 있으며 단어 기준으로 줄 바꿈(Word Break)하도록 구현하였습니다.
Flutter Translator
Flutter Translator는 Flutter 프로젝트의 ARB, Metadata, Changelog 그리고 Xcode Strings 파일을 번역하고 검사하는 기능을 갖춘 VSCode 확장 프로그램입니다.
Flutter Translator 확장 프로그램을 이용하면 개발자의 생산성을 유지하면서 다국어를 손쉽게 지원할 수 있습니다.
ARB 번역
ARB - Translate 명령어를 실행하면 소스 ARB 파일을 다른 언어로 번역할 수 있습니다.
배치로 구현하였기 때문에 번역이 중단되더라도 이어서 진행할 수 있습니다.
동일한 요청을 재호출하지 않도록 캐싱 기능이 구현되어 있습니다.
소스 ARB 파일의 변경 사항을 추적하여 변경된 항목만 번역을 진행합니다.
ARB 번역 예외
기본적으로 ARB 파일에서 중괄호로 감싸진 매개변수 이름은 번역 예외가 되도록 구현하였습니다. 그 외는 Translation - Exclude 명령어를 실행하여 예외 문구를 추가할 수 있습니다.
Google 번역 v3 버전에선 불용어집을 생성하여 번역 예외 처리를 진행할 수 있지만, v2 번역 API를 사용하였기에 번역 예외가 필요한 항목을 이모티콘이나 대명사로 인코딩한 뒤 번역 후 디코딩하는 방식으로 진행하였습니다.
언어마다 인코딩시 살아남는 텍스트가 다르기 때문에 여러 방법으로 번역한 뒤, 결과를 수치화하여 가장 점수가 높은 번역을 선택하는 방식으로 구현하였습니다. (번역 결과 수치화에는 매개변수 개수, 괄호 수, 줄 바꿈 수 그리고 번역 예외 키워드 수를 이용하였습니다.)
ARB 수정 & 삭제
프로젝트를 진행하다 보면 ARB 파일의 키를 변경하고 싶은 경우가 생깁니다. ARB - Change Keys 명령을 이용하면 변경하고 싶은 키들을 손쉽게 변경할 수 있습니다. 또한 ARB - Delete Keys 명령어를 이용하면 사용하지 않는 키들을 삭제할 수 있습니다.
ARB 번역 검사
ARB - Check 명령어를 이용하면 빠르게 다음 항목들을 검사할 수 있습니다.
- 괄호 개수 일치 여부
- 미번역 항목 존재 여부
- 매개변수 개수 일치 여부
- 매개변수 이름 일치 여부
- 줄바꿈 기호 개수 일치 여부
- 번역 예외 적용 여부
- HTML 엔티티 디코딩 여부 :
<같이 디코딩되지 않은 HTML 엔티티가 존재 여부를 확인합니다.
검출된 항목을 선택하면 좌측에 소스 ARB 파일을, 우측에는 문제가 되는 ARB 파일을 보여줍니다. 일부 문제는 캐시를 끄고 재번역하여 해결되기도 하지만, 수작업이 필요한 경우도 있기 때문에 Google 번역 웹사이트로 이동하는 기능을 구현해 두었습니다.
Xcode Strings 번역
Xcode Strings - Translate 명령어를 이용하면 iOS 권한 요청 문구가 작성된 InfoPlist.strings 파일을 원하는 언어로 번역할 수 있습니다.
Metadata 생성
Metadata - Create 명령을 사용하여 각 플랫폼에서 지원하는 언어의 Metadata 폴더를 생성할 수 있습니다. LTR과 RTL 언어 표시를 해두었으니 손쉽게 원하는 카테고리의 언어를 선택할 수 있습니다.
생성되는 폴더는 fastlane의 upload_to_play_store와 deliver에서 지원하는 형태로 생성됩니다.
1 | ├── android |
Metadata 번역
Metadata - Translate 명령어를 실행하여 Metadata를 다른 언어로 번역할 수 있습니다.
Metadata 검사
Metadata - Check 명령어를 통해 각 Metadata의 최대 글자 수를 초과하는지 검사할 수 있습니다.
| Play Store | App Store | |
|---|---|---|
| Metadata | title (30 글자) short_description (80 글자) full_description (4,000 글자) |
name (30 글자) subtitle (30 글자) keywords (100 글자) description (4,000 글자) promotional_text (170 글자) |
Changelog 번역
앱 배포시 변경 사항을 스토어에서 지원 언어로 작성할 수 있습니다. fastlane의 upload_to_play_store와 deliver의 경우 다음과 같은 형태로 changelog를 작성하면 됩니다.
1 | ├── android |
Changelog - Create 명령어를 실행하면, Android는 pubspec.yaml 파일의 version에 명시된 빌드 넘버로 <buildNumber>.txt 파일을 생성하고, iOS는 release_notes.txt 파일을 생성합니다.
Changelog 번역
Changelog - Translate 명령을 실행하여 Changelog를 다른 언어로 번역할 수 있습니다.
Figma Translator
Figma Translator는 스토어 템플릿을 생성하고 번역하는 Figma Plugin입니다.
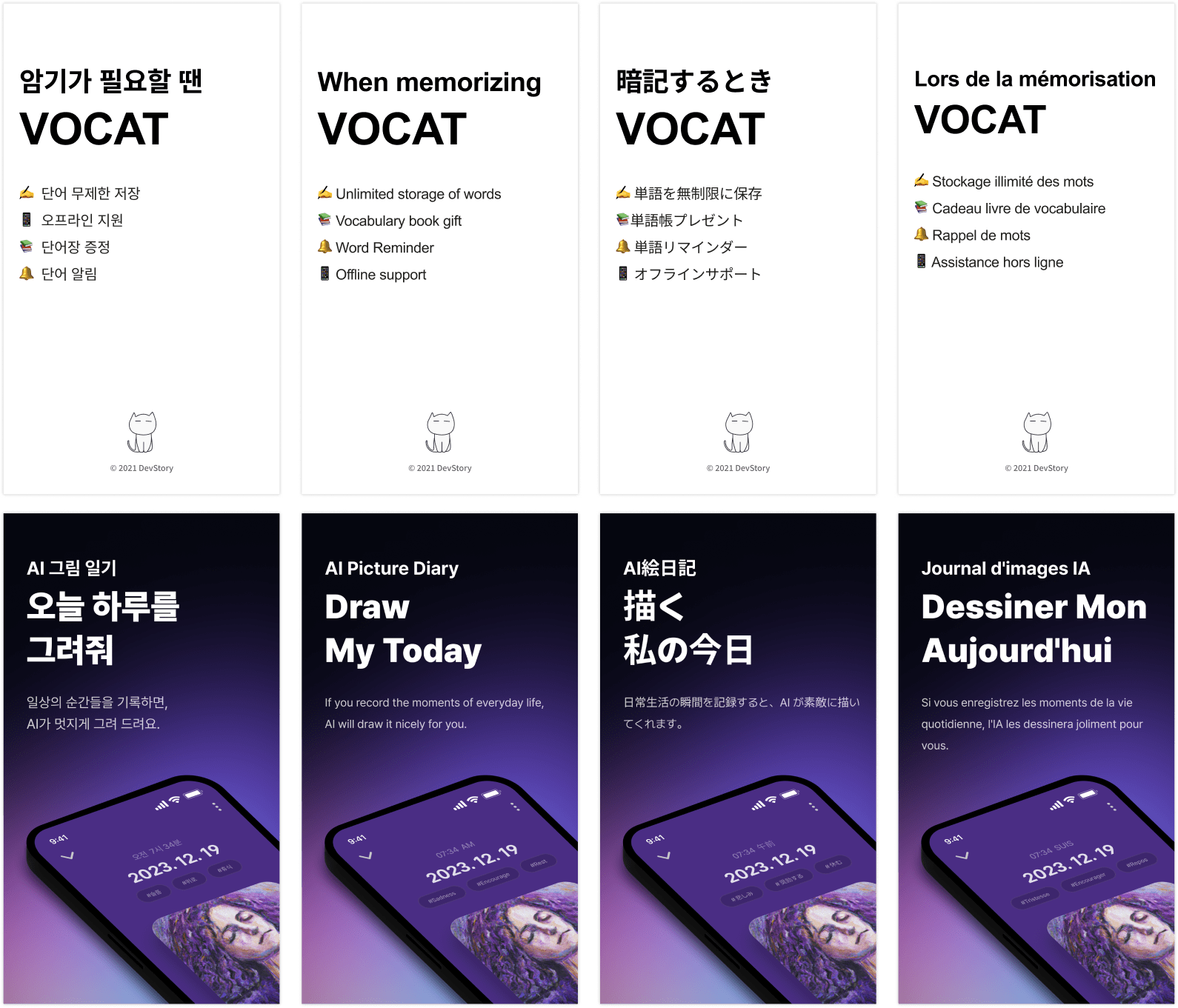
Figma Translator Plugin을 이용하면 다양한 언어로 스토어에서 사용할 스크린샷을 빠르게 만들 수 있습니다.
스토어 템플릿 생성
Create Templates 명령어를 실행하여 원하는 플랫폼의 스토어 템플릿을 생성할 수 있습니다. 원하는 디바이스와 언어 그리고 템플릿 배율을 지정할 수 있으며, 언어의 텍스트 방향에 따라 UI가 많이 달라지므로 Text Direction 별 템플릿을 생성할 수 있도록 구현하였습니다.
템플릿은 컴포넌트와 선택한 언어 개수에 해당하는 인스턴스 형태로 생성되므로 컴포넌트에 디자인을 넣으면 각 언어별 인스턴스에 반영됩니다.
생성된 프레임 이름은 Fastlane 배포시 사용되는 각 플랫폼 별 경로로 생성됩니다.
1 | Android/ko-KR/images/featureGraphic |
전체 스크린샷을 추출한 뒤 rsync 명령어를 이용하면 손쉽게 Flutter 프로젝트에 추가할 수 있습니다.
- Android :
rsync -a 추출경로/Android/ ./android/fastlane/metadata/android/ - iOS :
rsync -a 추출경로/iOS/ ./ios/fastlane/screenshots/
템플릿 번역
프레임을 선택한 뒤 Translate 명령어를 실행하면 프레임 이름에 명시된 언어로 번역을 진행합니다. 번역 예외가 필요한 항목들은 Exclude Keywords 설정에 추가하여 관리할 수 있으며, 한 번 번역한 내용은 로컬에 캐싱됩니다.
하나의 텍스트에서 여러 텍스트 스타일을 사용하는 경우에도, 기존 스타일을 유지하면서 번역됩니다.
번역시 텍스트가 길어지는 경우, 줄 바꿈이 되거나 레이아웃을 벗어나는 문제가 있습니다. Auto Size 옵션을 활용하면 라인 수를 유지하면서 폰트 사이즈를 줄일 수 있습니다. 단, 텍스트의 제약조건을 Auto Height로 설정해야 동작합니다.
마무리
Flutter 앱 다국어 지원을 진행하면서 생각보다 다양한 문제를 만나 힘들었지만, 예전부터 만들어 보고 싶었던 VSCode 확장 프로그램과 Figma Plugin 개발을 경험할 수 있어서 즐겁게 진행할 수 있었습니다.
제작한 도구들은 모두 오픈 소스로 되어 있으니 많은 이용과 관심 부탁드립니다. 😁
- Text Balancer : 균형 잡힌 텍스트 줄 바꿈 Flutter Package.
- Flutter Translator : Flutter 다국어 지원 VSCode Extension.
- Figma Translator : 스토어 템플릿 생성 및 번역 Figma Plugin.
향후 기회가 되면 RTL 언어도 도전해 보도록 하겠습니다 :)
1부. Flutter 다국어 지원 - 준비
✔︎ 2부. Flutter 다국어 지원 - 도구 만들기