Prography 8기 후기
Table of Contents
6개월간 Prography 8기 Flutter 파트로 활동 후기를 공유합니다.
Prography 8기
 Flutter 파트를 뽑아주셔서 감사합니다 🙇🏻♂️
Flutter 파트를 뽑아주셔서 감사합니다 🙇🏻♂️출처 - prography.org
프로그라피는 디자이너와 개발들이 모여 6개월간 완성도 높은 서비스를 만들고 마케팅까지 진행하는 동아리입니다. IT 동아리에서 Flutter 파트를 모집하는 경우는 흔치 않은데, 이번 프로그라피 8기에 Flutter 파트가 신설되어 호다닥 신청하였습니다. 🏃 💨
Flutter 파트 과제
리크루팅은 1차 서류 제출 → 2차 파트별 과제 → 3차 면접 순으로 진행 되었습니다.
Flutter 파트는 영화 API를 활용한 앱을 만드는 과제가 주어졌으며, 과제로 제출한 MovieGraphy 프로젝트는 다음과 같은 기능들을 가지고 있습니다. (전체 소스코드는 Github에서 보실 수 있습니다.)
당시에 Flutter 앱 개발 실전 강의를 제작하고 있었기에, 강의에서 다루던 디자인 시스템 및 다국어 기능을 구현하였고, 영화 API 데이터는 한국어를 지원해주지 않아 구글 번역기를 연동하여 번역 기능을 추가하였습니다.
장르별 영화를 페이지뷰 형태로 보여주는 홈 화면에선 좌우로 스와이프시 로딩 없이 결과를 확인할 수 있도록 선택된 장르의 양쪽 N개의 장르를 미리 불러오도록 구현하였으며, 메모리 캐싱을 추가하여 API가 중복 호출되지 않도록 하였습니다.
1 | Future<void> search([int n = 5]) async { |
팀빌딩
총 8개 팀으로 팀빌딩이 이루어졌는데, 4팀은 가장 소수 인원인 5명으로 구성되었습니다. 그리고 자연스럽게 팀원들의 스택을 따라 프론트는 Flutter, 백엔드는 Spring으로 기술 스택이 정해졌습니다.
아이디어 선정
5명의 팀원이 모두 즐겁게 만들고 싶은 아이디어를 선정하기 위해 의사결정 방법을 만장일치 방식으로 결정하였고, 아이디어를 내기 전에 먼저 각자가 피하고 싶은 아이디어를 나눴습니다.
1 | 커뮤니티, 채팅 |
총 20개의 아이디어 후보들이 제시되었으며, 투표를 진행하여 2가지 서비스로 좁혀졌습니다.
1등. 키보드 타이핑을 활용한 앱
2등. 감정 공유 앱
먼저 투표에서 1등한 키보드 타이핑을 활용한 앱을 몇 주간 열심히 디깅하였는데, 모두가 만족할 만한 기획안은 등장하지 않았고 답이 없는 회의가 끝없이 이어졌습니다. 뭐라도 만들어 보면 달라질까 하는 생각에 나 홀로 해커톤으로 Flutte & Firebase 기반 키보드 타이핑 서비스도 만들어 보았지만.. 아무것도 달라지진 않았습니다. 😇
링크에서 이용할 수 있어요.
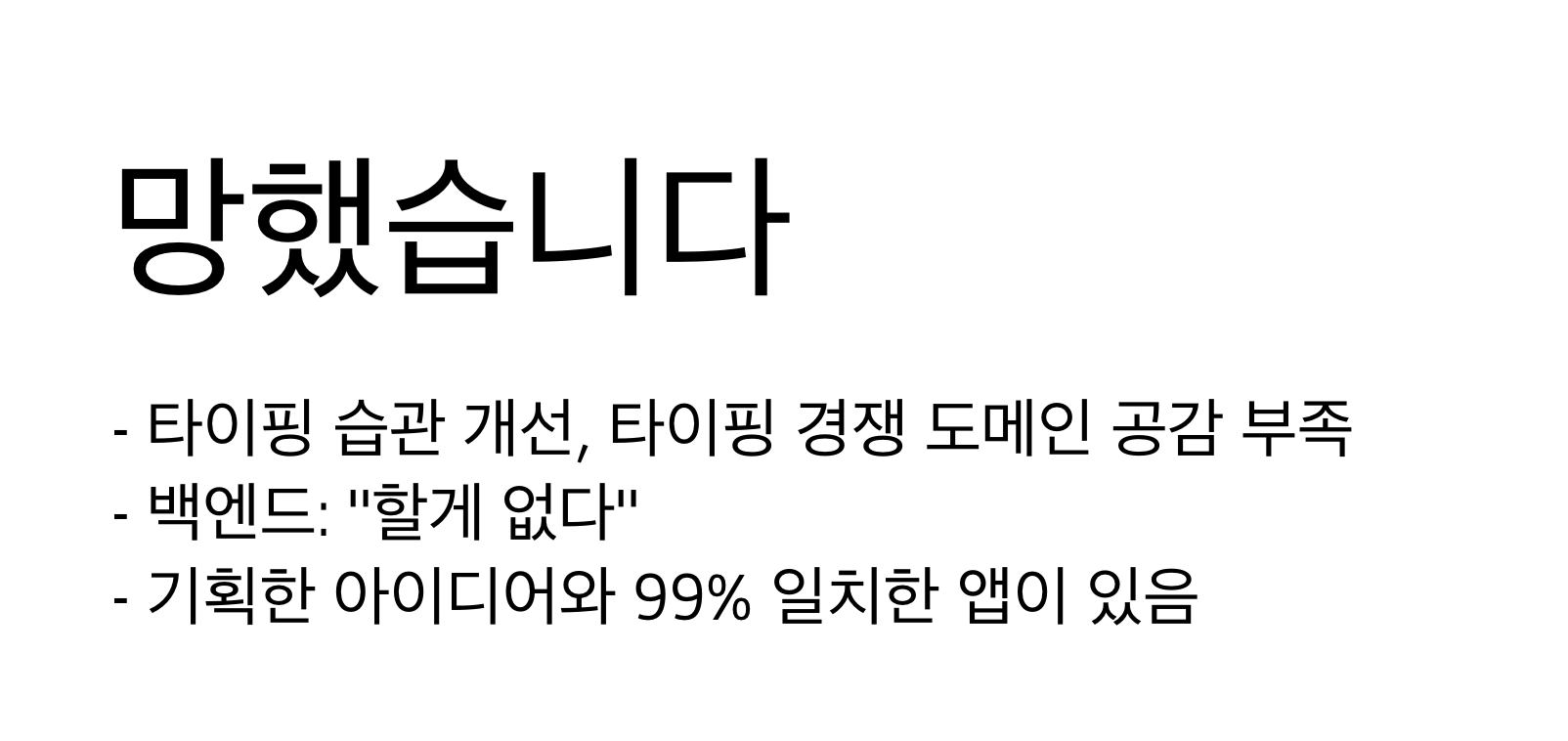
아이디어 회의 기간이 끝나갈 무렵까지 회의가 지지부진했고 다들 의욕도 떨어져갔습니다.
그래서 두 번째 후보인 감정 공유 앱 쪽으로 방향을 돌려 회의를 진행했는데, 이전 회의의 여파인지 좋은 서비스를 기획하는 것이 목표가 아니라, 만장일치 의사결정이 목표가 되어버렸고, 자연스럽게 이를 달성하는 가장 쉬운 방법으로 각자 원하는 기능을 모두 추가하여 이도 저도 아닌 서비스를 만드는 방식으로 회의가 진행되었습니다. 🤯
도저히 동의할 수 없었던 이도 저도 아닌 서비스에 대해서 논의하던 중.. 디자이너님이 AI 그림 일기라는 아이디어를 꺼냈고, 여기서 모두가 만장일치로 공감하며 드디어 길고 긴 아이디어 지옥에서 탈출할 수 있었습니다.
자세한 아이디어 및 개발 내용은 오늘 하루를 그려줘 - AI 그림일기 포스팅을 참고해 주세요.
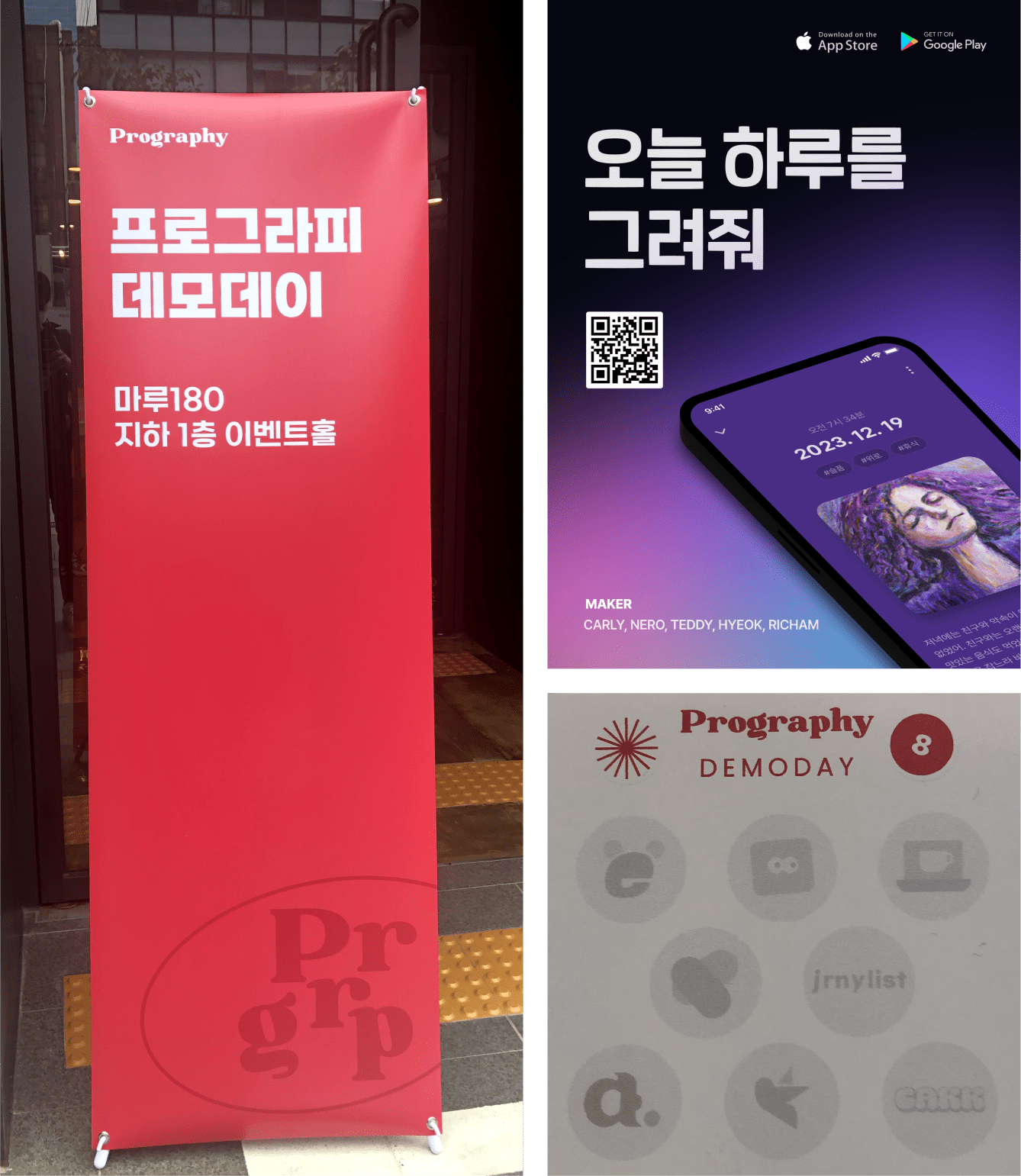
데모데이
프로그라피는 지인들을 초대하여 8개의 팀들이 6개월간 열심히 기획부터 마케팅까지 진행한 내용들을 발표하고 공유하는 데모데이로 활동이 마무리 되었습니다.
마치며
좋은 팀원들을 잘 만나 프로그라피 8기 최우수 프로젝트로 활동을 마무리 지을 수 있었습니다.
아이디어 선정 기간에 만장일치를 이룰만한 아이디어를 찾아낸 것이 8기 활동 중 가장 큰 분기점이었던 것 같습니다. 당시에 만장일치 의사 결정 구조를 변경하려 했었는데, 만약 그랬다면 최우수는커녕 누군가 탈주했을지도 모르겠습니다. 🫠
천재 디자이너 RICHAM, 테스트 코드부터 코드 리뷰까지 꼼꼼하고 든든한 CARLY & HYEOK 그리고 안주하지 않고 뭐든지 배우고 공유하는 능력자 TEDDY 모든 팀원들에게 감사하다는 말을 전합니다. 그리고 이렇게 좋은 환경에서 좋은 사람들을 만날 수 있도록 기획하고 운영해 주신 운영진과 8기를 함께 빛내준 개발자 & 디자이너 분들에게 또한 감사 말씀 전합니다. 🙇🏻♂️